これはオシャレ!デザインとアニメーションが秀逸なメニューを実装するJSライブラリ
いつか使いたいと思ったので書いておく。
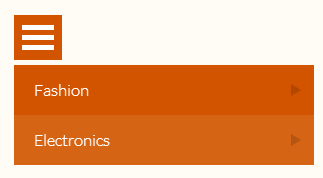
オシャレなデザインと、かっこいいアニメーションが魅力的なメニューが簡単に実装できる。下記リンクよりDemoページに飛ぶことが出来るので、一度試してみていただきたい。
使い方
まずはソースをダウンロード。DemoのHTMLも一緒にダウンロードできるので、簡単に実装可能。一応以下に個人的に一番イケてる!と思ったDemo 2の実装方法を書いておく。
HTML
headタグ内では以下の5つのソースを読み込む。
<link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/component.css"> <script src="js/jquery.min.js"></script> <script src="js/modernizr.custom.js"></script> <script src="js/jquery.dlmenu.js"></script>
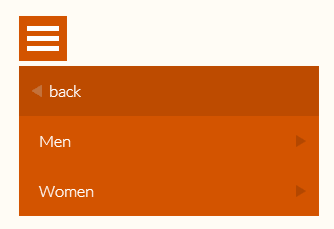
bodyタグ内では以下のようにマークアップ。dl-menuクラス内にdl-submenuクラスを階層化していくことで、階層化メニューを作っていく。戻るボタンはdl-backクラスで実装可能。簡単ですな。
<div id="dl-menu" class="dl-menuwrapper"> <button>Open Menu</button> <ul class="dl-menu"> <li> <a href="#">Fashion</a> <ul class="dl-submenu"> <li class="dl-back"><a href="#">back</a></li> <li> <a href="#">Men</a> <ul class="dl-submenu"> <li class="dl-back"><a href="#">back</a></li> <li><a href="#">Shirts</a></li> <li><a href="#">Jackets</a></li> </ul> </li> <li> <a href="#">Women</a> <ul class="dl-submenu"> <li class="dl-back"><a href="#">back</a></li> <li><a href="#">Jackets</a></li> <li><a href="#">Knits</a></li> </ul> </li> </ul> </li> <li> <a href="#">Electronics</a> <ul class="dl-submenu"> <li class="dl-back"><a href="#">back</a></li> <li><a href="#">Camera & Photo</a></li> <li><a href="#">TV & Home Cinema</a></li> </ul> </li> </li> </ul> </div><!-- /dl-menuwrapper -->
CSSは特に変更する必要はないのだが、見た目の色を変更するには以下のようにする。上がボタンの色。下がメニューとボタンhover時の色である。
.dl-menuwrapper button { background-color: #e86814; } .dl-menuwrapper button:hover, .dl-menuwrapper button.dl-active, .dl-menuwrapper ul { background: #D35400; }
JSは以下のスクリプトのみ。
$(function() { $( '#dl-menu' ).dlmenu({ animationClasses : { in : 'dl-animate-in-2', out : 'dl-animate-out-2' } }); });
うん出来てる。このアニメーションはかっこいいなー。というわけで、メニューの実装を考えている人は参考にどうぞ。