スクロール幅に応じてヘッダーを切り替える「ON SCROLL HEADER EFFECTS」
おぉ!これはすごい。スクロールしていくと、その幅に応じてヘッダーを切り替えていくという仕組みが実装できる。
サイトに興味を持ってもらえば当然より多くの情報を求めてスクロールしてくれるだろう。そういうユーザー様には例えばダウンロードリンクを提供するとか、より詳細な情報へのリンクを伴ったヘッダーを見せるのは効果的。
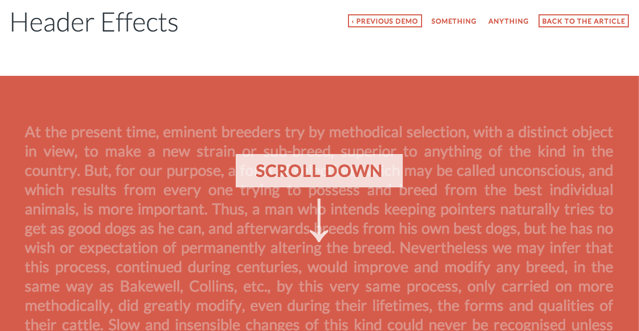
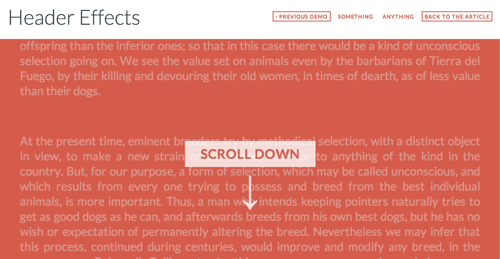
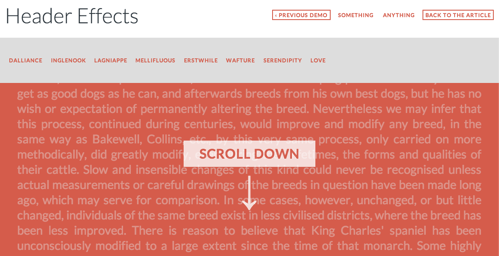
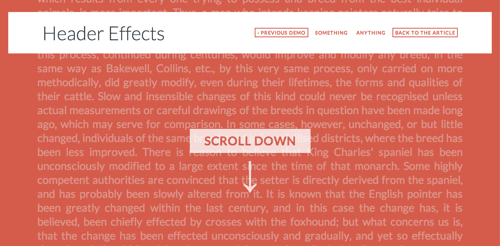
「ON SCROLL HEADER EFFECTS」ではスクロール幅に応じてヘッダーを切り替える機能を実装できる。以下にDemo画像を列挙。
次々にヘッダーが切り替わるのがお分かりいただけただろう。まず最初は多くを見せず、シンプルな画面を提供し、スクロールするたびに詳細な情報を提供していく。こういったUXは有効だ。
この機能は使ってみよう。