誰でも簡単にBootstrapのレイアウトが作れる「LayoutIt!」がすごい
これは!というWebサービスがあったのでご紹介。Bootstrapの知識が無くてもドラッグ&ドロップでBootstrapのWebレイアウトが作れてしまうWebサービス。もちろんレスポンシブWebデザインにも対応。
LayoutIt! - Interface Builder for Bootstrap
ベースとなるテンプレートを選択して「Get Started」。サイドバーに用意されているアイテムを編集ウィンドウにドラッグ&ドロップするだけでWebレイアウトを編集できる。
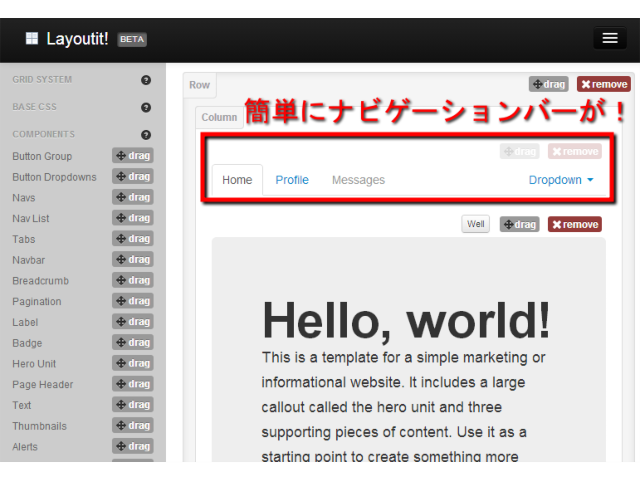
サイドバーの[COMPONENTS]->[Navs]を選択してドラッグ&ドロップしてみよう(上記画像参照)。すると以下のようにアイテムが追加された。これは簡単すぎるだろ。。。
ヘッダーバーでプレビューモードに切り替えたり、コードをダウンロードすることが出来る。
| Edit | 編集 |
| Developer View | ワイヤーフレームを残したプレビュー |
| Preview | 実際のプレビュー |
| Download | コードのダウンロード |
| Share or Save | シェアする際のURL |
| Clear | 全削除 |
サイドバーにJavaScriptという項目もあるのだが、こちらは執筆時点で準備中とのこと。JSの機能までドラッグ&ドロップで出来るようになったらすごいな。
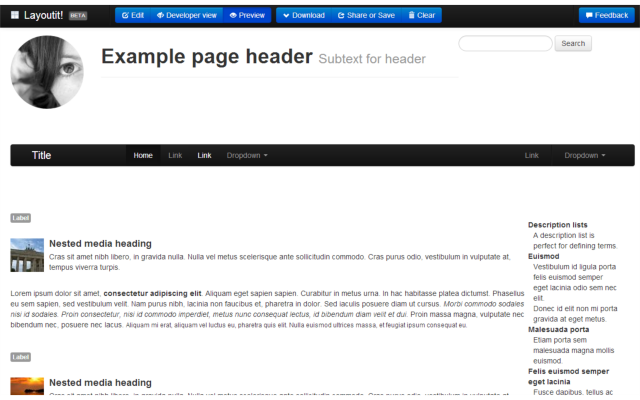
というわけで数分かけて実際に作ってみた。何かそれっぽくない?
もちろんコードのダウンロード後に調整はしなければいけないが、このツールがかなりの手間を省いてくれる。BootStrapでWebレイアウトを検討している人は是非試してみて欲しい。