その数300以上!大量のJSライブラリを配信する「cdnjs」がすごい
最近JSライブラリを試すことが多くPC上での管理が破綻しかけていたなか、大量のJSライブラリがまとめられたCDNを発見したので書いておく。ライブラリを軽く試してみたいという人におすすめ。
まずCDNとは何か。
ファイルサイズの大きいデジタルコンテンツをネットワーク経由で配信するために最適化されたネットワークのこと。CDNを構築・運用し、企業などに有料で利用させるサービスをコンテンツデリバリサービス(CDS)という。
狭義にはデジタルコンテンツの大量配信に対応したネットワークを指し、広義にはファイルの配布ポイント管理から課金・認証システムまで、デジタルコンテンツの配布や販売に必要な機能をひととおり揃えたシステムを指す。
e-Word
最も有名なCDNはGoogle CDNであろう。jQueryを代表に本記事執筆時点で、11のライブラリを配信している。
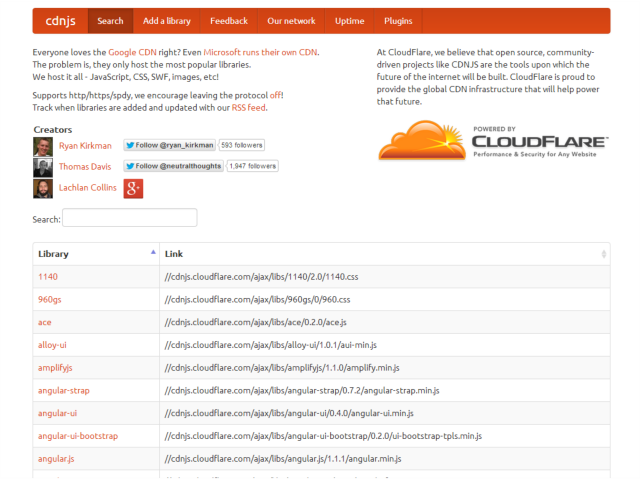
ただCDNで配信されているライブラリは少なく、基本的にはGithubなどからダウンロードして使うものだと思っていた。そんななか発見したのが「cdnjs」。本記事執筆時点で、なんと347ものライブラリを配信している。
cdnjsの使い方
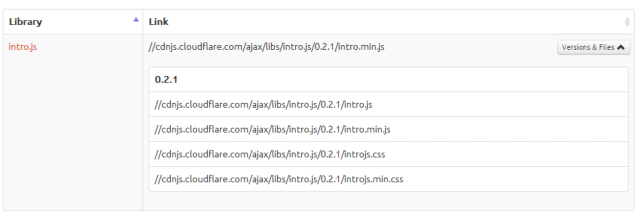
使いたいライブラリの以下矢印が指す部分をクリック。

するとURLが表示されるので、あとはこれをscriptタグやlinkタグに埋め込めばOK。

intro.jsであれば以下のようになる。
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/intro.js/0.2.1/introjs.css"> <script src="http://cdnjs.cloudflare.com/ajax/libs/intro.js/0.2.1/intro.js"></script>
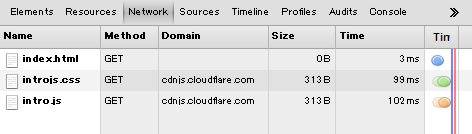
読み込み速度も問題なし。こりゃ使える。
cdnjsへライブラリを追加することも可能なようだ。cdnjsをforkしてpullすればよいようだが、Githubについて全く知識がないので何のことやらわからない。。。勉強して追記する。
使いたいライブラリがCDNで配信されておりダウンロード不要となると、オンラインエディタの存在感がぐんと増す。最近はSublime Textをめっきり使わなくなり、JS Binをメインに使っている。本当に作業が捗る。
Sublime Textから卒業?オンラインエディタのJS Binが便利すぎる
ライブラリを試したいときは、ぜひ一度cdnjsにあるか検索してみることをおすすめする。