なかなか便利そうなのでご紹介。レスポンシブWebデザインは画面サイズに合わせたHTMLエレメントの配置を提供するものだが、「imagefill.js」を使えばHTMLエレメント自体を画面サイズに合わせて拡大、縮小させることができる。

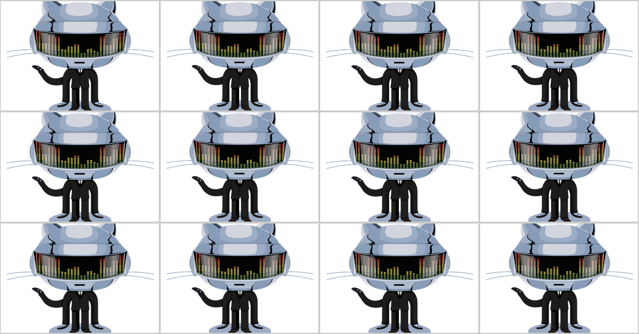
Demo画像を。まずはフル画面でこの状態。

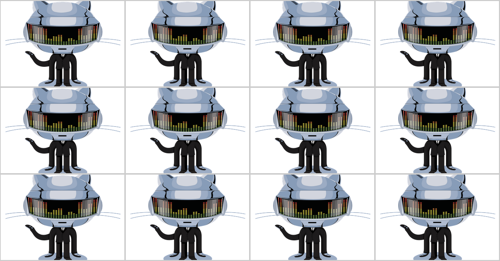
画面サイズを縮小させていくとこのとおり、画像サイズも合わせて縮小していく。(わかるかな?ぜひ上記リンクからDemoを!)

表示できるグリッド数を減らしていくのがレスポンシブの基本の考え方だが、見える物のサイズを縮小していくという考え方もありだなと思った。