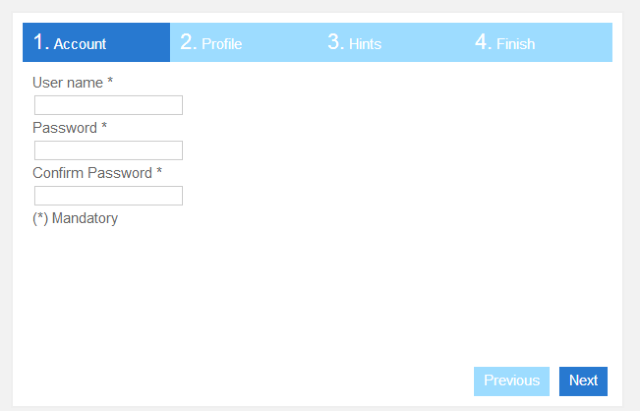
step1,2,3...!ウィザード形式のフォームを実装する「jQuery Steps」
縦にやたら長いフォーム画面っていまだによくある。で、入力をミスると正しい部分も全部初期化されるなんていうイケてないフォームも。。。というわけでウィザード形式を取り入れたほうがスマートだ。
jQuery Stepsではフォーム画面のみでなく、ウィザード形式の機能を提供している。WEBサービスに登録したあとのサービスの使い方説明などにも使えるな。(サイトツアー系は「Intro.js」もご参考に。)
サイトツアーの作成に軽量&IE対応の「Intro.js」をおすすめする
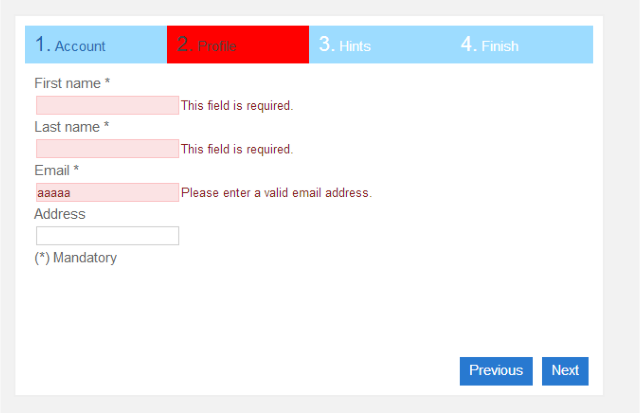
で、肝心なフォーム画面。なんと未入力チェックや、メールアドレスの形式チェックも備わっている。すばらしいね。
Demo画面のソースを見ると割と簡単に実装出来そう。興味のあるかたは参考にどうぞ。