これから技術ブログを始めるなら知っておきたい5つのツール
これから技術ブログを始めようという人のために、僕が使えると思ったツールを5つ紹介しようと思う。
コード表示
技術ブログならやはりコードは載せていくだろう。各ブログサービスに標準で用意されている機能やWordPressならプラグインを使って書くことも出来るが、外部サービスも使えるものが多いので紹介しておく。
Gist
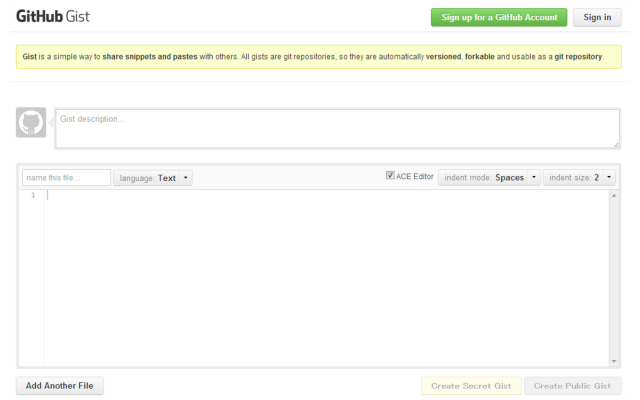
GistはGithubが提供しているコードの断片を管理できるサービス。
以下のように、Gistで書いたコードをブログに貼り付けることが出来る。スマホにも対応していて、コードを折り返さず横スクロール表示できるのが特徴。
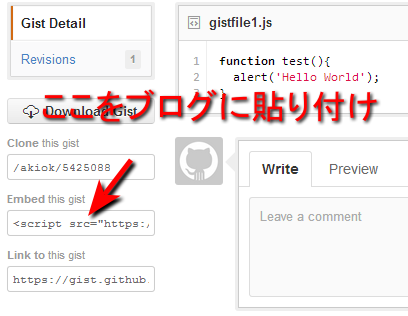
コードの管理画面からscriptタグをコピーしてブログに貼り付けるだけなので、簡単。
はてなブログではてな記法モードを使っている人は、以下のように書くことで同様にGistの内容を表示することが可能(xxxxxxにはコードのIDをいれる)。
[gist:xxxxxx]
1点注意。はてなブログでGistを使いスマホで表示させた場合、長いコードは悲惨な折り返されかたをする(コード同士が重なって読むことが不可)。これははてなブログのスマホ用CSSが適用されているためであり、スマホ用CSSは編集することが出来ない仕様なので解決策は無い模様。
jsdo.it
jsdo.itはカヤックが提供しているHTML/CSS/JSのオンラインエディタ兼、コード共有のWebサービス。
以下のようにブログに貼り付けることが出来る。実行時の挙動が見れるので、デモを載せたいときに最適。
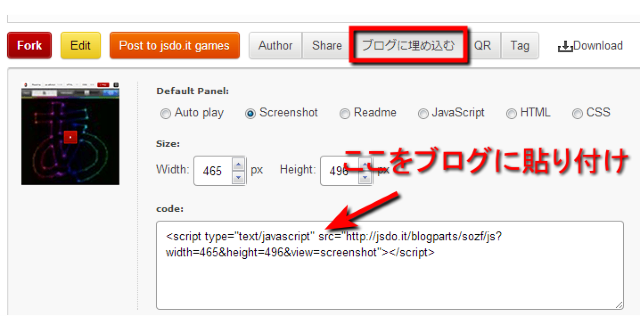
コードの管理画面から画像の矢印部分のscriptタグをコピーしてブログに貼り付けると、上記のように表示される。表示方法も種類があるので、自分が好きなものを選べる。
CodePen
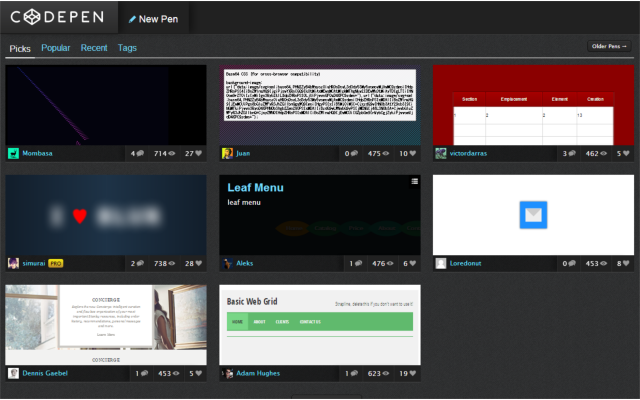
CodePenはjsdo.it同様、HTML/CSS/JSのオンラインエディタ兼、コード共有の海外Webサービス。デザインや使いやすさがすばらしい。
以下のようにブログに貼り付けることが出来る。jsdo.it同様、実行時の挙動が見れるのでデモを載せたいときに最適。
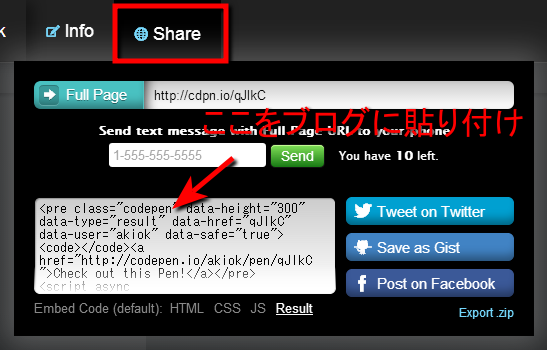
コード編集画面のShareボタンからscriptタグをコピーしてブログに貼り付けることが出来る。こちらも様々な表示方法が可能。
図
コードの解説などの際に、図があるとより良く伝わる。というわけで図を描けるツール。
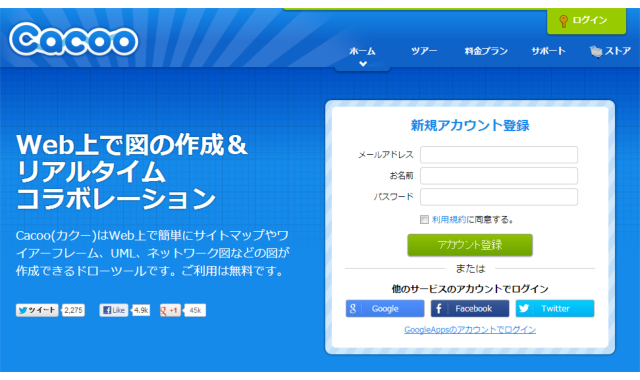
Cacco
CaccoはWeb上で簡単に図を描くことのできるツール。
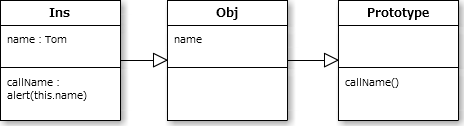
こんな感じの図が本当に簡単に作れてしまう。Web上で描いていると感じさせないほど挙動もなめらかで、とても良い。ちなみにiframeタグでブログに図を埋め込むことが出来るが、pngでダウンロードしてuploadしたほうがおすすめ。
使い方はnanapiで公開されている。
キャプチャ
キャプチャツールは紹介したいWebサービス、アプリの実行結果などの画像をキャプチャリングして、加工することの出来るツール。この記事でもさんざんつかっている。
SnapDraw
SnapDrawは非常に多機能なキャプチャツール。
海外のツールなので全て英語であることと、多機能という点が初めて使う人に敷居の高さを感じさせるが、慣れてしまえば問題ない。
以前は有料であったが、無料化したそうだ。このツールの使い方は以下の記事が詳しい。
有料だったが無料化した超多機能スクリーンショットソフト「SnapDraw」
というわけで5つのツールを紹介した。これらをうまく使い、読者の方にとってわかりやすいブログを書いていきたいものである。