クリップボードにコピーの実装は難しい?「zClip」が一発解決
ブラウザからクリップボードに文字列をコピーする機能を実装したく調べた結果、便利なJSライブラリがあったので書いておく。
最初はブラウザからクリップボードにコピーする機能はJSで簡単に実装できるもんだと思っていたが、実はそうではなかった。そのような機能を提供しているのはIEだけであり、他のブラウザではJSのみではコピーすることが出来ないようだ(Chromeでクリップボードにコピーする実装方法という記事をいくつか読んだが、提供しているデモがそもそも動いていなかった...僕の環境のせいかもしれないが)。
そんな意外に難しいクリップボードコピーを簡単に実現してくれるのが「zClip」である。
Flashを使うことでコピー機能を実現しているようだ。このライブラリのみでIE、Firefox、Chromeなどクロスブラウザ対応している。すばらしい。
zClip.jsの使い方
使い方は色々あるのだが、zClipのトップページにあるデモを参考に実装方法を記載しておく。
まずheadタグ内などで以下の2つを読み込む。jQueryとzClip。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
bodyタグ内で以下のようにマークアップ。Copyを押すとtextareaに入力した文字をクリップボードにコピーする。
<textarea>hogehoge</textarea> <a id="copy-button" href="#">Copy</a>
scriptタグ。「.swf」というものがFlashの何かのようだ。ここもしっかりファイルへのパスを指定する必要がある(後述するcdnjsで提供されている)。
$(document).ready(function(){ $("#copy-button").zclip({ path: "js/ZeroClipboard.swf", copy: function(){ return $(this).prev().val(); } }); });
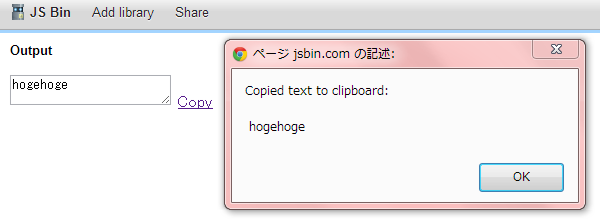
実行結果はこちら。デフォルトではコピー後にアラートするようだ。オプションが用意されており、コピー前後の挙動も実装することが出来る。詳しくはzClipのページを参照してほしい。
ちなみにzClipはcdnjsで提供されているので、わざわざダウンロードする必要はない。(cdnjsって何ぞという人は以下の記事をどうぞ。)
その数300以上!大量のJSライブラリを配信する「cdnjs」がすごい
1点注意!zClipを使うときはHTMLファイルをサーバーにアップして実行する必要があるということ。なぜかローカルPC上では動かない。こういう時はオンラインエディタが便利だよね。
Sublime Textから卒業?オンラインエディタのJS Binが便利すぎる
いやー本当に便利なライブラリがあるもんだ。開発者のみなさんに感謝感謝。ということでコーディングに戻ります。
※追記 2013/07/02
zClipを使って自分でカスタマイズした文字列をクリップボードにコピーできるWebサービスを作った。Chrome Extensionも公開中。ぜひお試しを。