あなたのサイトは大丈夫?WordPressのセキュリティを強化する2つの方法
今日こんなニュースが報道されていた。
全世界のWordPressサイトに大規模攻撃; デフォルトのアドミンユーザ名’admin’がねらわれている
今、WordPressを使っているブログに対する大規模無差別攻撃が行われている。その大半は辞書を使用する力ずくの攻撃で、とくにWordPressがデフォルトで設定する”admin”アカウントのパスワードを見つけようとする。
僕はWordPressでサイト運営をした経験がある。デフォルトで設定されているadminユーザーは余りにもセキュリティ的に弱いことがわかっていたため使っていなかったが、使っている人もたくさんいることだろう。というわけで今日はWordPressのセキュリティを強化するための2つの方法を書いておく。
adminユーザーを廃止し、他のユーザーにadmin権限を与える
デフォルトのadminユーザーはあまりにも危険なため廃止し、新しい管理者ユーザーを作る。これだけでだいぶセキュリティが強化される。以下、手順。
1. 新規ユーザー追加
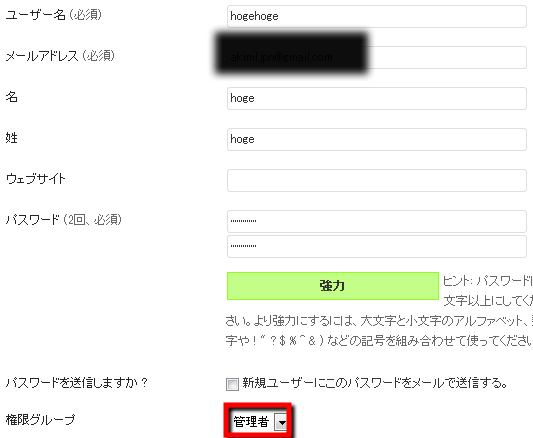
admin権限を与えるユーザーを追加する。ダッシュボードより[ユーザー] -> [新規追加]。権限グループは"管理者"を選択。
2. 新規ユーザーでログイン
adminユーザーからログアウトし、新規ユーザーでログインしなおす。
3. adminユーザーの削除
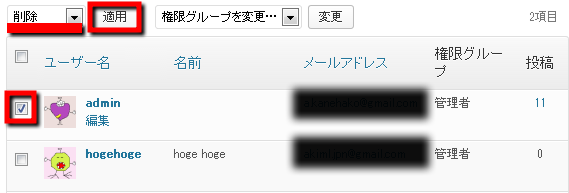
[ユーザー] -> [ユーザー一覧]からadminユーザーにチェックをいれ、削除する。
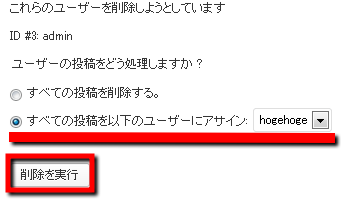
adminユーザーで投稿した記事も新規ユーザへ引き継げる。
4. 確認
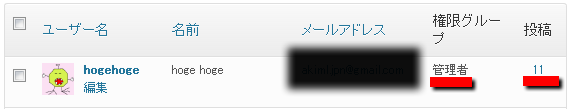
[ユーザー] -> [ユーザー一覧]からadminユーザーが削除されており、新規ユーザーが管理者、投稿が引き継げていることを確認する。
とっても簡単。adminユーザーを使っている人は即対応を!
Google Authenticator(二段階認証)を導入する
さらにセキュリティを強化したいという人のために。Googleの二段階認証システムをWordPressに導入する。以下、手順。
1. Google Authenticatorプラグインのインストール
[プラグイン] -> [新規追加]から"Google Authenticator"を検索し、インストール。プラグインを有効化する。
2. 設定
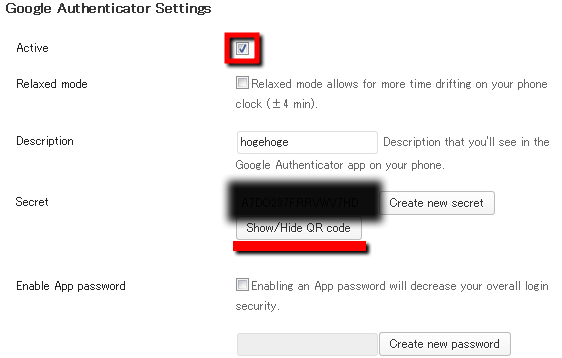
[ユーザー] -> [あなたのプロフィール]にGoogle Authenticatorの設定画面が追加されている。Activeにチェックをいれ、Descriptionにサイト名などの説明を入力したら、プロフィールを更新で設定を保存。
3. スマホにGoogle Authenticatorをインストール
Google Authenticatorをインストールする。なおこの記事ではiOSでの説明とさせていただく。
Google Authenticator(iOS)
Google Authenticator(Android)
4. WordPressサイトを登録する
まずWordPressサイト側で、QRコードを表示させる。[あなたのプロフィール]のGoogle Authenticator設定画面で"Show / Hide QR Code"をクリック(手順2の画像参照)。するとQRコードが表示される。
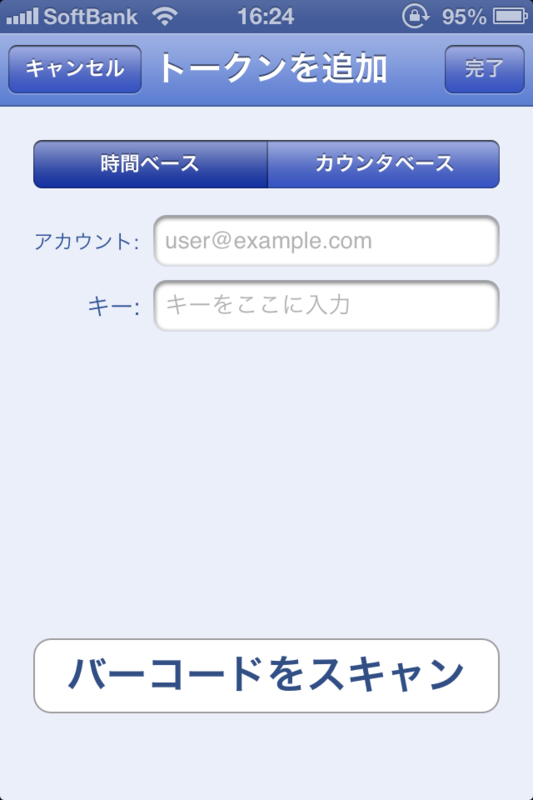
次に、スマホ側。アプリに自分のWordPressサイトを登録する。右下の+ボタンを押し、登録画面へ。バーコードをスキャンを押し、表示させたQRコードを読み取る。

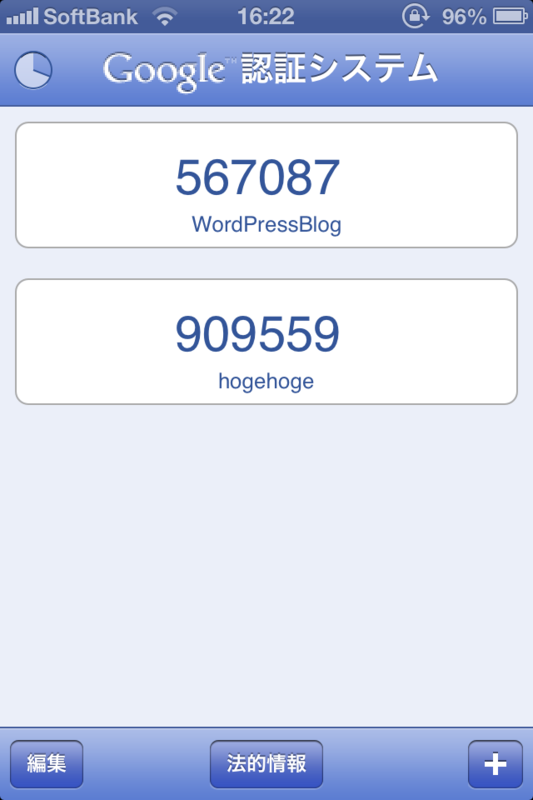
成功すると以下のようにサイトが追加される。(今回追加したのはhogehogeの方)

5. ログイン
WordPressを一度ログアウトし、ログイン画面を表示させる。すると以下の通り、Google Authenticatorの認証コードを入力する欄が出来ている。ここにスマホで表示されている数字を入力し、ログインする。
これだけやればサイトを乗っ取られることはまずないだろう。大事なサイトが壊されないよう、セキュリティ対策はしっかりと!