これは簡単!weinreを使い10の手順でスマホをデバッグする方法
はてなブログをスマホから見るとデフォルトではスマホ用表示がされる。これはスマホからのアクセスと判断した際に、専用のCSSを適用しているためである。(http://hatenablog.com/css/touch/blog-touch.css)
このスマホ用CSSで気に入らない部分があったので編集を試みた。
PCサイトであればFirebugなどを使い簡単にデバッグ -> 編集出来るが、スマホサイトのデバッグは初めてであったため色々調べてみた。いくつか良さそうなツールがあったのだが、Mac向けのものがほとんどでありWindowsユーザの僕は使うことが出来ない。。。
そんな中よさそうなツールを発見!その名は「weinre」。使ってみた感想を最初に書いておくと、スマホの実機に対してリモートで快適にデバッグできた。というわけで、Web開発において冷遇されがちな(被害妄想?)Windowsユーザ向けにweinreの使い方を書いておく。
※スマホの実機に対してリモートアクセスするためには同一WifiにPC、スマホが接続されている必要がある。
※Macでもあまり変わらない手順で出来ると思う。
PC側 : weinreのダウンロード~起動
1. weinreのダウンロード
以下のサイトからZIPファイルをダウンロードする。ver 1.5.0は動作確認済み。
weinre legacy 1.x binary packages for your convenience
File : weinre-jar-1.5.0.zip
2. weinreの解凍
好きな場所に解凍。僕はCドライブ直下に解凍した。
3. weinreの起動
コマンドプロンプトを立ち上げ、weinreを解凍したフォルダへ移動。IPアドレスの確認。(ここで取得したIPアドレスは以後、xx.xx.xx.xxとあらわす)

コマンドプロンプトへ先ほどのIPアドレスを含めた以下コマンドを貼り付け、weinreを起動。(応答がないように感じるかもしれないが、それで起動OK。停止はCtrl + C)
java -jar weinre.jar -boundHost xx.xx.xx.xx
4. weinreにアクセス
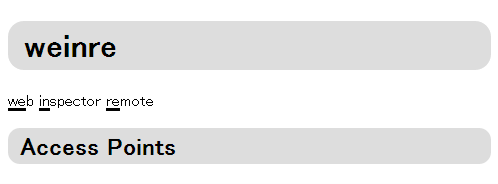
以下のURLへアクセス。weinreの画面が表示されればここまでは成功。
http://xx.xx.xx.xx:8080
こんな画面が出てくる。(IPアドレスをさらしたくないので、全体は写さない。)

5. デバッグ画面にして待機
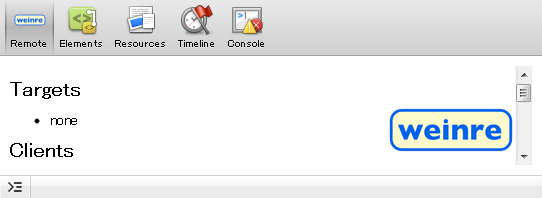
以下のURL、または[Top] -> [Access Points - debug client user interface]へアクセス。これがデバッグのためのステータス画面。
http://xx.xx.xx.xx:8080/client/#anonymous
こんな画面が出てくる。今はTargetsがnoneとなっているが、ここが後ほど変化する。

スマホ側 : weinreのダウンロード~起動
6. weinreにアクセス
以下のURLへアクセス。PC側同様、weinreのTop画面が表示されれば成功。表示されなければWiFi設定など調べてみてほしい。
http://xx.xx.xx.xx:8080
以下の赤枠内のJSコードをコピーして、ブックマークレットを作成する。

8. ブックマークレット実行
デバッグしたいサイトを開き、ブックマークレットを実行。これでスマホ側の設定は終了。
PC側 : デバッグ開始
9. ステータス画面を確認
先ほどnoneとなっていたステータスが、スマホサイトのURLに更新されていることを確認。これで準備OK。

10. ぐりぐりデバッグ!
あとはデバッグあるのみ。Chromeのコンソールと似ているのでまぁ大体操作方法はわかると思う。しっかり選択した部分がハイライトされてたりして、少し感動する。
というわけで、weinreについて書いた。とても簡単にiPhoneでもAndroidでもデバッグすることが出来て、今後の作業が捗りそうだ。
余談であるが、冒頭で述べたとおり、はてなブログのスマホ用CSSをデバッグする目的でweinreを導入したがどうやらCSSは編集できないようだ。
[デザイン] -> [カスタマイズ] -> [デザインCSS]で"!important"を付けてみてもNGだった。
一応はてなブログの開発者の方へ質問をしてみたので、回答をいただけたらその時に改めて「はてなブログのスマホ用CSS」についての記事を書こうと思っている。